广州美术学院 视觉设计分院
版本1.2,更新时间2020年5月16日
更新内容:1.增加声音文件。2.作品观看方式统一为公众号文章式浏览。3.图片全宽自适应。
版本1.3,更新时间2020年5月21日
更新内容:1.作品展示效果说明,2.内容控件封面尺寸调整为16:9。
版本1.4,更新时间2020年5月24日
更新内容:增加3D模型展示技术支持QQ群:1039027334
版本1.5 更新时间2020年5月26日
更新内容:gif图尺寸不限,3MB以内
版本1.6发布时间2020年5月29日
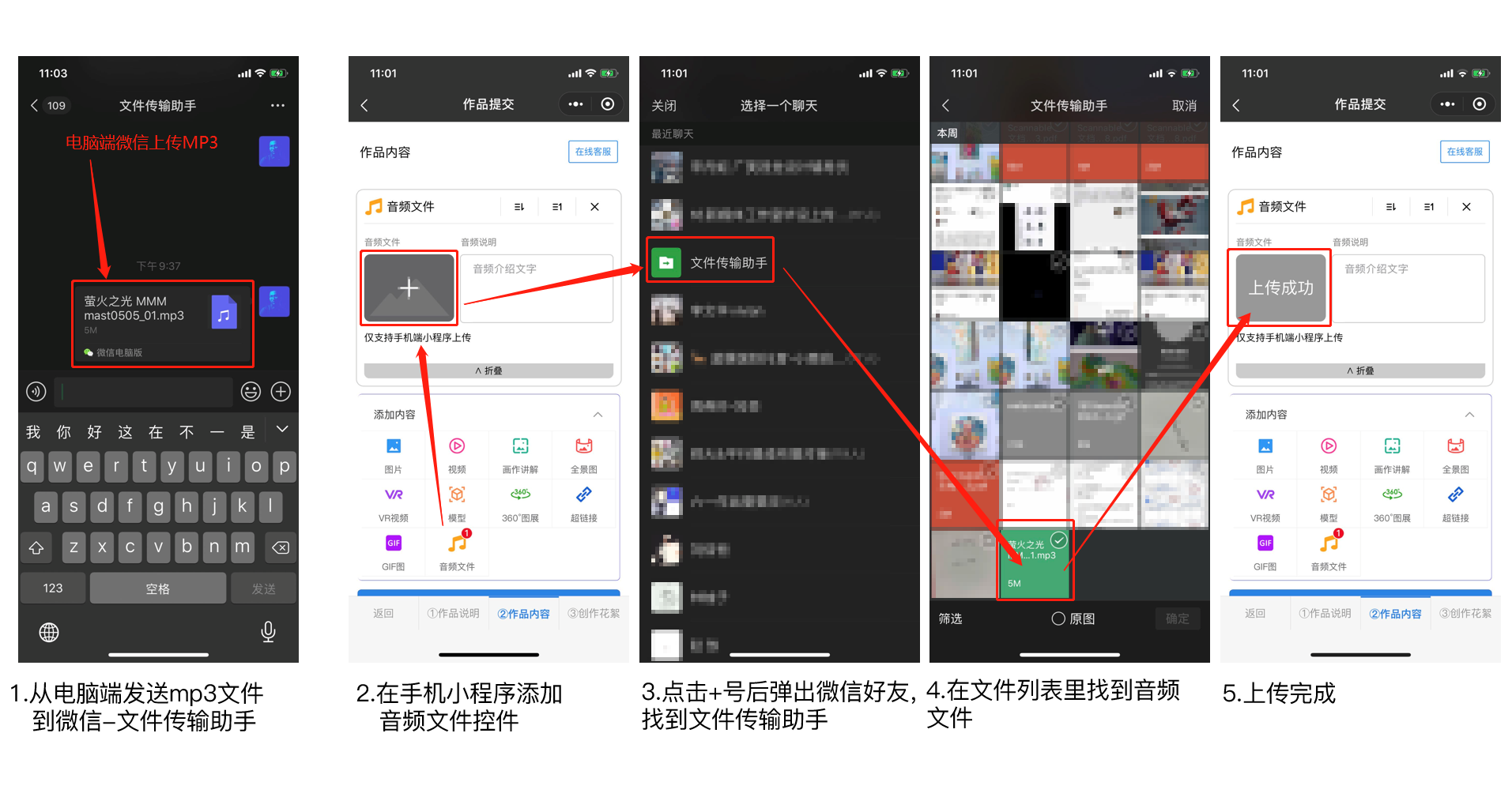
修改内容:1.增加GIF动图上传控件。2.更新mp3 音频文件上传方式
版本1.7发布时间2020年5月30日
修改内容:全景图修改为第三方平台制作,提交展示链接,提供教程及QQ群协助。
版本1.8发布时间2020年5月31日
修改内容:图片分辨率5000X5000像素以内,画作讲解图片辨率9000X9000像素以内。
——————————————————————————————
1.概述
每位作者通过微信小程序上传作品,具体上传时间听从老师安排。小程序支持电脑端打开,需下载最新版电脑端微信 (手机转发小程序至文件传输助手,在电脑端打开)。
上传小程序对MAC的兼容性不大好 ,上传GIF会变成静态的jpg,建议用MAC的同学,把gif(不改后缀)通过QQ传到手机,从手机的小程序上传,如果操作困难可以联系客服帮忙上传
上传信息包括:作者介绍,联系方式,奖项/证书,作品名称,作品介绍,作品展示,创作花絮等。
作品提交期间作者可以通过上传平台不限次数修改内容,提交日期截止后作者只能查看内容不能修改 。
提交截止后平台客服会仔细审核上传资料,并针对在手机平台的顺畅展示做文件优化,若发现部分损坏或错误的文件,客服将通过作者介绍里的电话联系作者,所以请确保您提交的电话是畅通的 。
在作品提交过程中遇到任何问题请联系客服:
客服QQ:3464256697
客服微信:18926254672
1.0作品展示效果说明
作品页面背景:白色
上下图片之间的缝隙20像素
手机端和电脑端作品观看统一为:文章形式下拉观看
自适应宽度规则:
电脑端:宽 1280像素以上, 实际像素展示,高度9000像素以内
图片左对齐
要实现图片宽度铺满效果,请输出宽1280像素以上
手机端:图片强制铺满全宽,高度9000像素以内
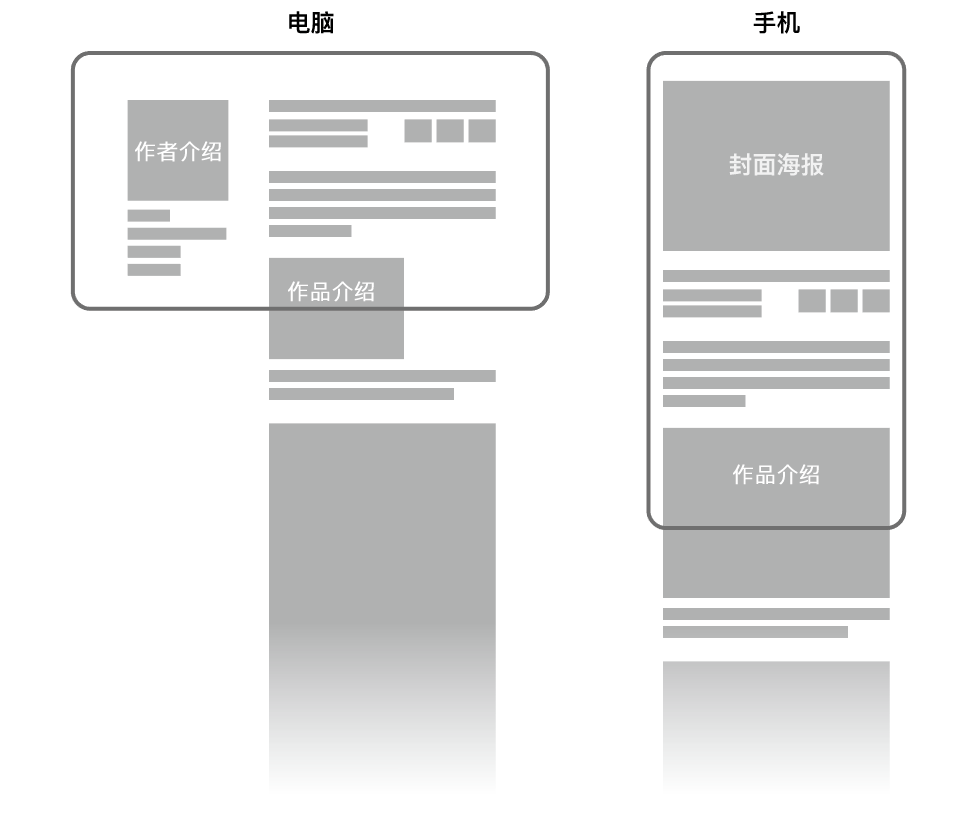
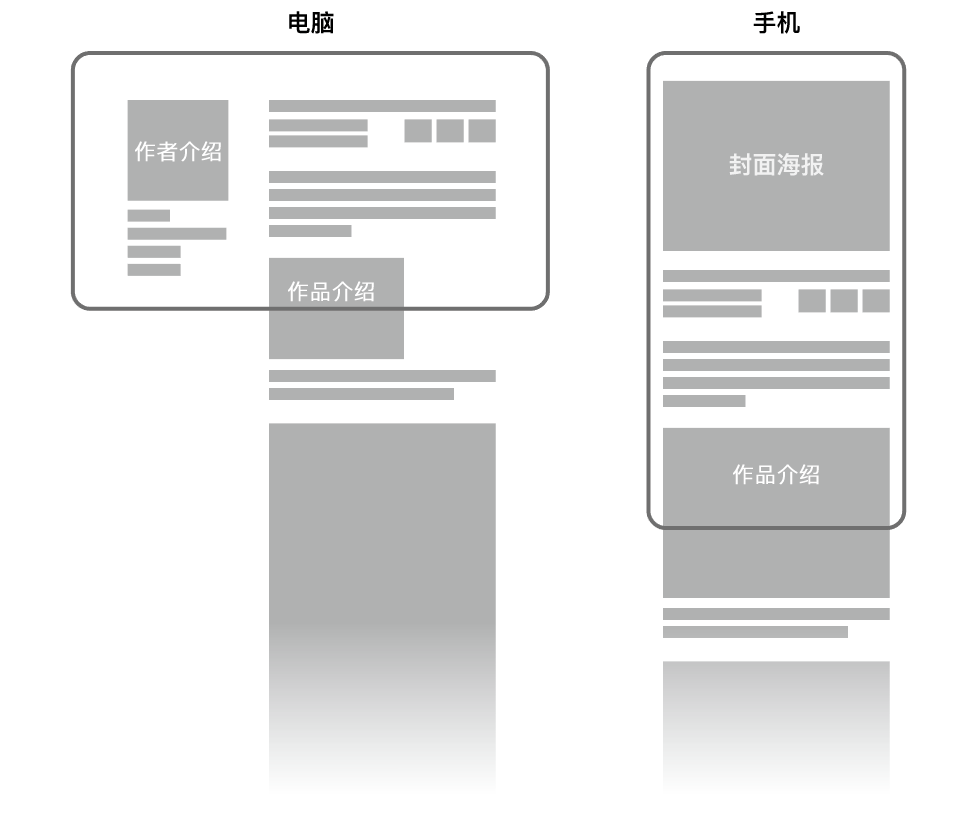
作品浏览方式示意:

上下图片之间的缝隙20像素
手机端和电脑端作品观看统一为:文章形式下拉观看
自适应宽度规则:
电脑端:宽 1280像素以上, 实际像素展示,高度9000像素以内
图片左对齐
要实现图片宽度铺满效果,请输出宽1280像素以上
手机端:图片强制铺满全宽,高度9000像素以内
作品浏览方式示意:

1.1.内容控件基本操作
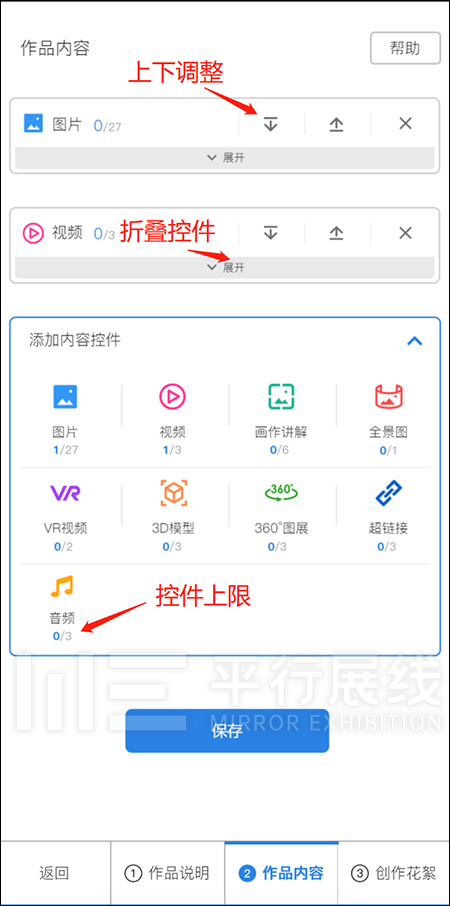
- 作品内容通过“内容控件”的形式添加
- 控件可以调整顺序,以改变展示内容的顺序
- 上传界面效果图:

1.2.文件上传基本说明
- 1. 图片文件
- 支持格式jpg,png,gif可以直接上传
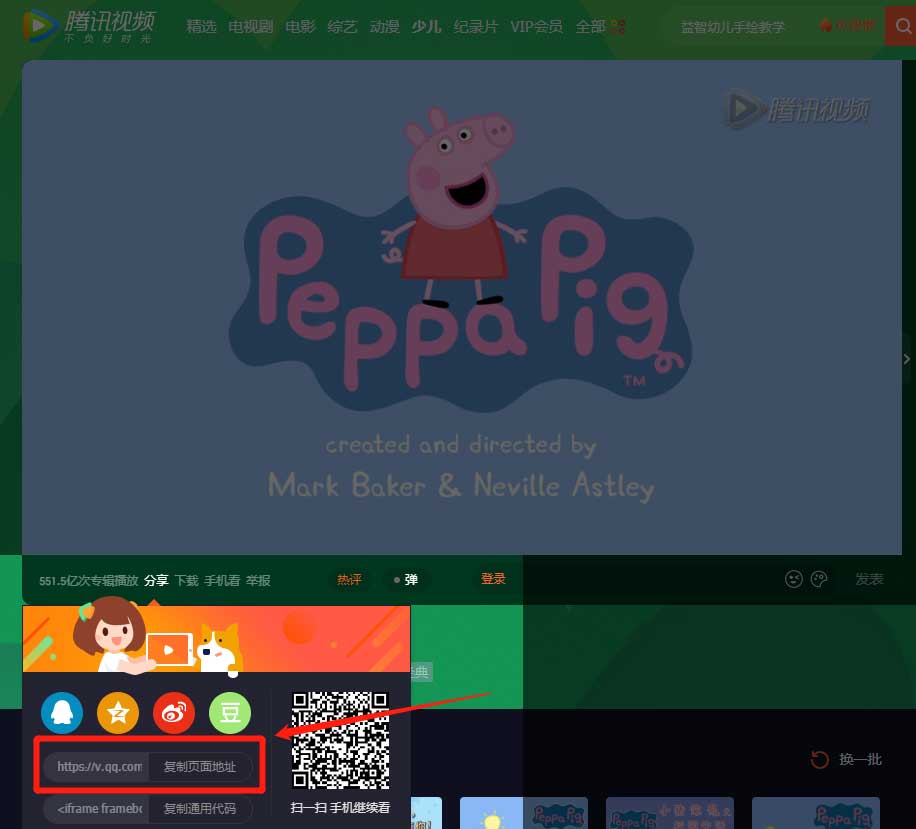
- 2.视频文件
- 作者自行上传至腾讯视频,提交分享链接
或者,通过腾讯微云上传,提交下载链接,由平台客服上传腾讯视频 - 3. 3D模型
- 由作者在realibox.com制作,提交观看链接
- 4. 其他文件
- 请通过腾讯微云上传,提交下载链接
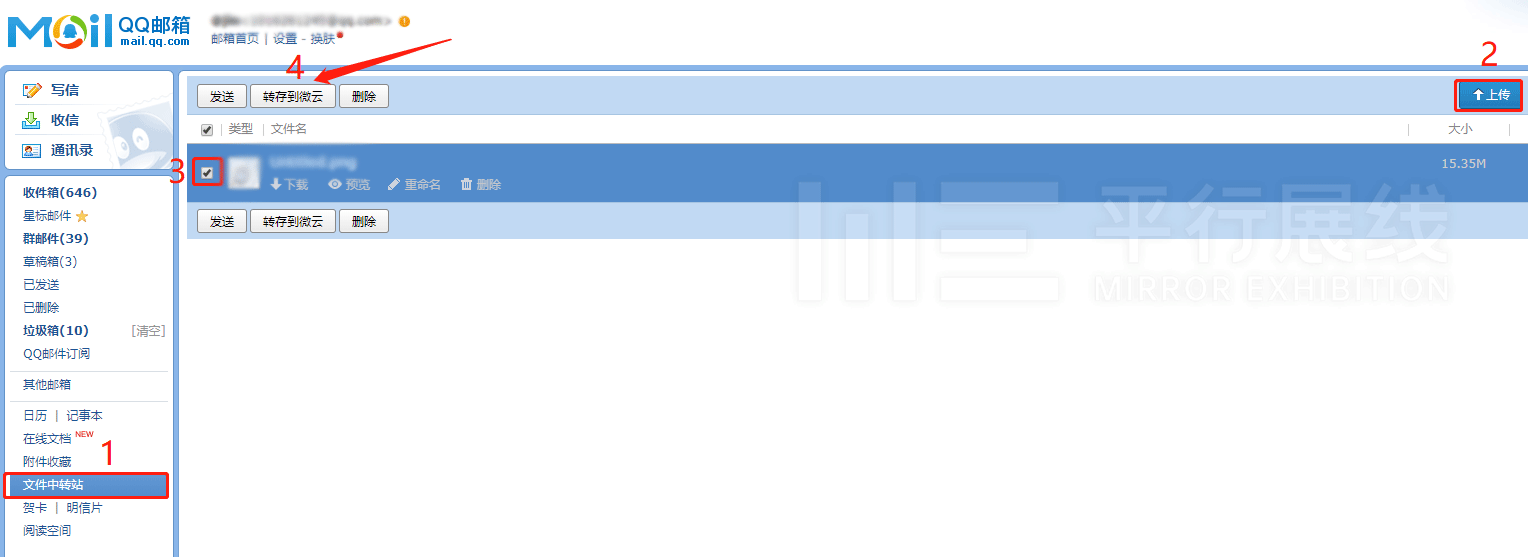
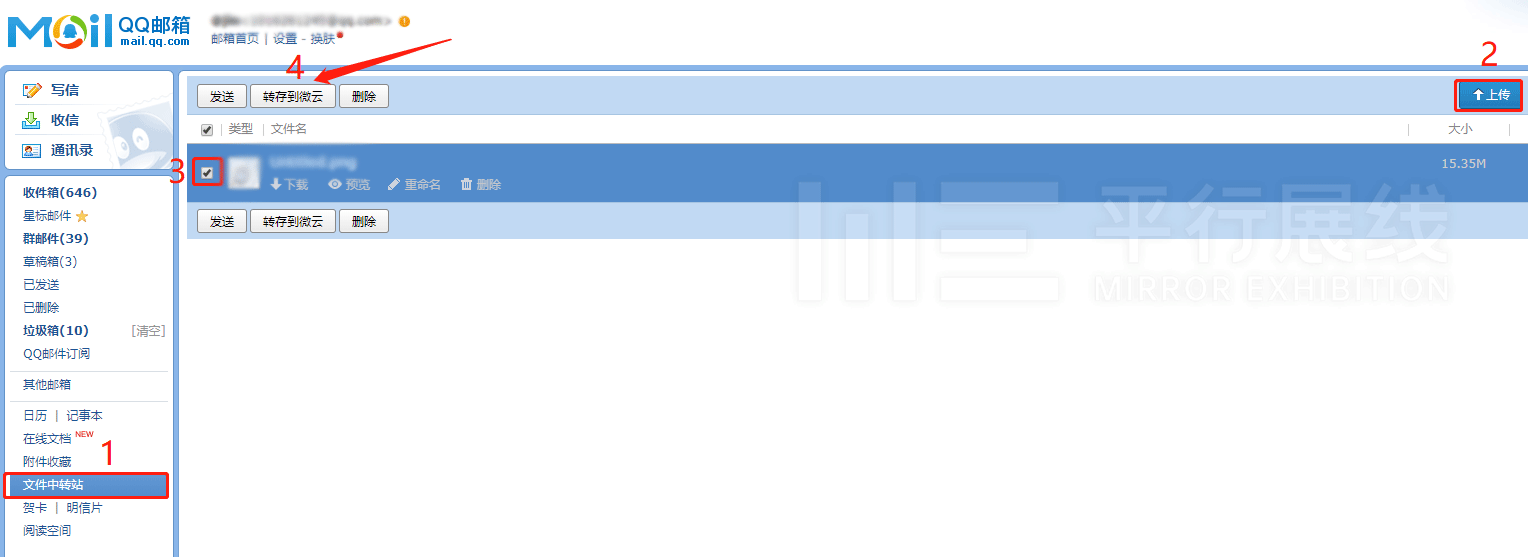
1.3.微云上传教程
通过QQ邮箱的文件中转站
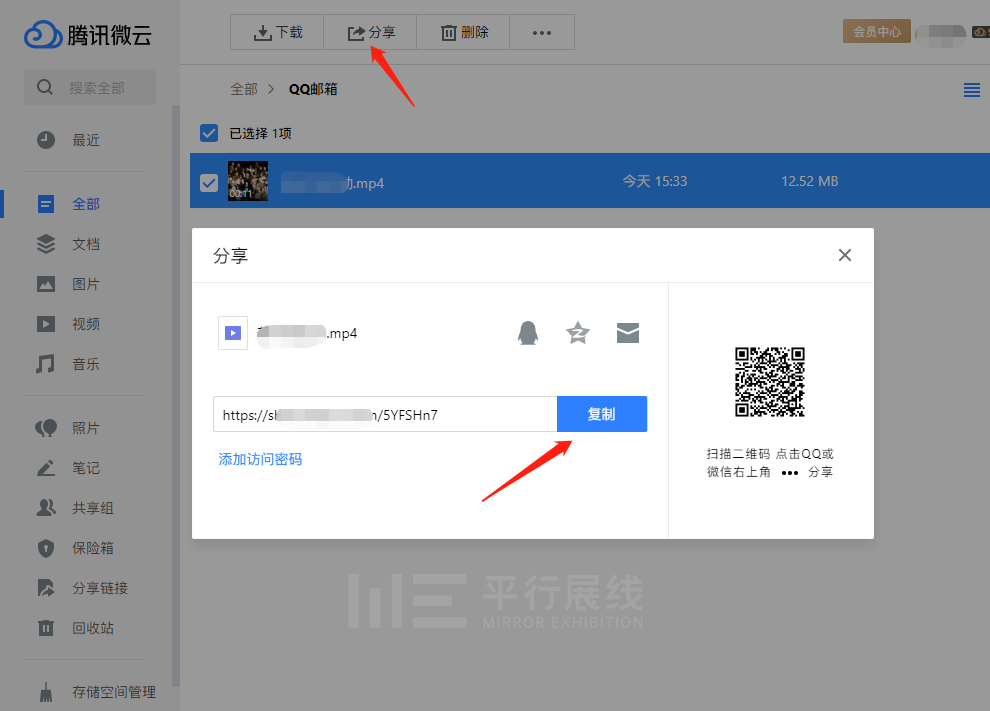
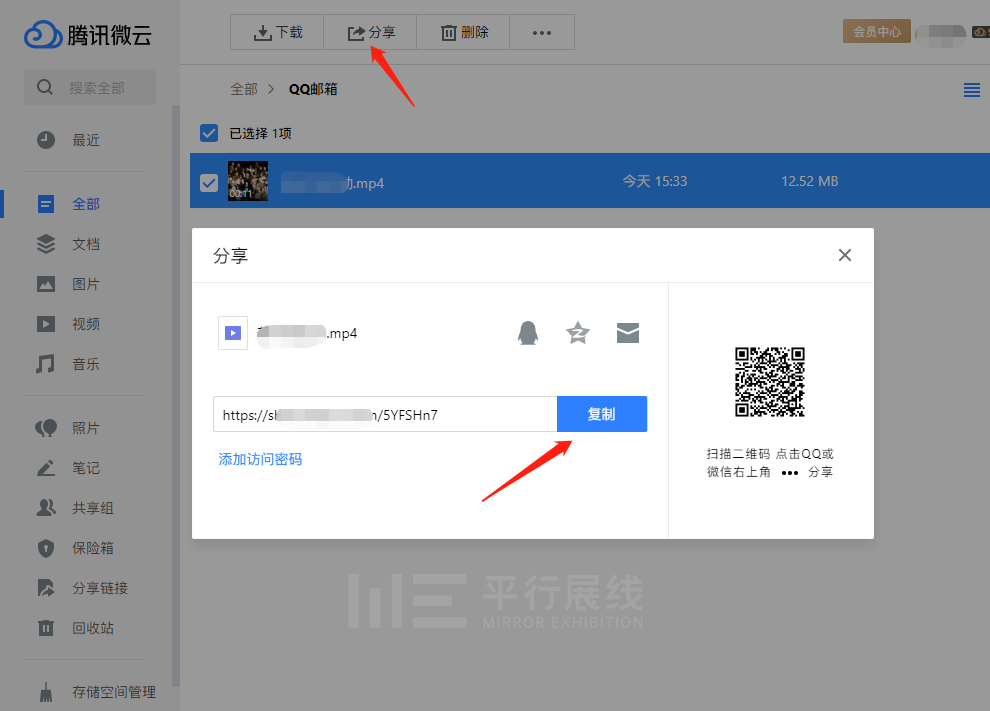
上传文件,上传成功后,将文件转存到微云
在微云/QQ邮箱里找到该文件,将分享链接粘贴至作品收集后台
实测上传2-4MB/每秒


在微云/QQ邮箱里找到该文件,将分享链接粘贴至作品收集后台
实测上传2-4MB/每秒


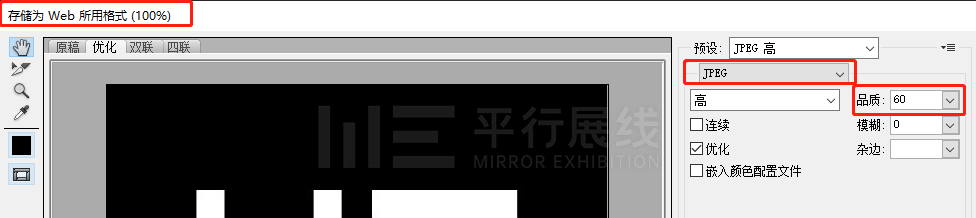
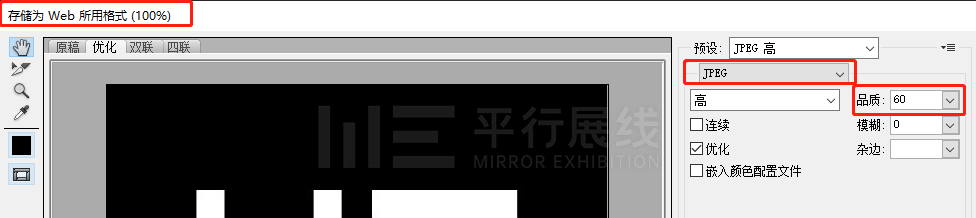
1.4.图片压缩要求
jpg文件需要做web压缩,PS的快捷键:Shift+Ctrl+Alt+S,压缩品质60。


2.作品提交文件详细说明
2.1. 作品海报
- 数量:1张。
- 尺寸:4:3横版,960X720像素。
- 格式:jpg文件,web压缩品质60。
2.2. 图片
- 数量:可以使用27个内容控件,每个控件1张图片。
- 版式:板式不限,长图建议竖版 ,手机和电脑端展示只限宽度,高度9000像素以内
- 格式:jpg,png不带通道
要实现 电脑端 图片全宽效果,请输出:宽1280像素以上 - 分辨率:1280X1280像素以上,5000X5000像素以内。单张不超过5MB。
- 输出要求:jpg文件web压缩品质60。 仅接收RGB颜色模式图片
2.3. GIF动图
- 数量:可以使用10个内容控件,每个控件1张图片。
- 版式:板式不限,手机端强制等比缩放自适应全宽,电脑端按实际像素展示
- 尺寸:不限,单张不超过3MB
- 输出要求:不带通道
注意:电脑端上传需要把后缀名改为.png
上传小程序对MAC的兼容性不大好
,上传GIF会变成静态的jpg,建议用MAC的同学,把gif(不改后缀)通过QQ传到手机,从手机的小程序上传,如果操作困难可以联系客服帮忙上传2.4. 视频
- 数量:可以使用3个内容控件,每个控件1个视频
- 版式:画幅比例不限
- 格式:MP4格式
- 码率:720P码率5-8千,1080P码率1.5-2万
- 尺寸:分辨率1920X1080像素以内
- 时长:建议5分钟以内,最长不超过30分钟
- 提交途径:作者自行上传至腾讯视频,提交分享链接。
或者,通过微云上传,提交下载链接。由客服上传腾讯视频。

2.5. 画作讲解
- 数量:可以使用6个内容控件,每个控件添加1张大图,设置添加12个焦点
- 版式:画幅比例不限
- 格式:jpg格式,web压缩品质60
- 分辨率:9000X9000像素以内。单张图片不超过10MB
2.6. 360°图展
上传截止后不能修改
- 数量:可以使用多3个内容控件,每个控件可添加1组360°图展。
- 版式:画幅比例建议16:9竖版(适合手机观看)
- 格式:序列帧24张图片,jpg或PNG
- 尺寸:精度不低于1920X1080分辨率
- 提交途径:通过微云上传,提交下载链接。由客服制作最终展示文件,提交后请联系客服
- 详细要求:提交视频文件和热点说明PPT:查看连接
2.7. 全景图
技术支持客服全景QQ群:1063395391
*封面,jpg文件,横版1280X720像素。
- 数量:可以使用6个内容控件,每个控件一个观看链接
- 版式:画幅比例横版2:1
- 格式:jpg格式,web压缩品质60
- 尺寸:建议8192X4096像素以上,不小于4K分辨率
- 数据:单张图片5MB以内
- 提交途径:通过www.justeasy.cn制作 ,提交观看链接。
*封面,jpg文件,横版1280X720像素。
2.8. VR视频
- 数量:可以使用2个内容控件,每个控件1个VR视频
- 版式:画幅比例横版2:1
- 格式:MP4格式,码率1万-2万
- 尺寸:分辨率1920X960像素以上,4K分辨率以内
- 时长:建议5分钟以内,最长不超过30分钟
- 提交途径:作者自行在720yun.com上发布VR视频,发布成功后提交观看链接
- 详细教程:查看教程
2.9. 3D模型展示
3D模型展示,技术支持客服QQ群:1039027334
- 数量:可以使用3个内容控件,每个控件1个模型展示
- 展示制作:作者自行在realibox.com上发布3D模型,发布成功后提交分享链接
- 详细教程:查看教程
2.10. 超链接
如果有外部网站需要展示,请提交链接。
数量:可以使用3个内容控件,每个控件1个超链接
小程序二维码直接做进图里,去图片控件上传, 注明“长按识别二维码观看”。
*封面,jpg文件,横版1280X720像素。
数量:可以使用3个内容控件,每个控件1个超链接
小程序二维码直接做进图里,去图片控件上传, 注明“长按识别二维码观看”。
*封面,jpg文件,横版1280X720像素。
2.11. 音频文件
- 数量:3个
- 格式:MP3
- 数据:单个文件不超过3MB
- 说明:100字以内说明文

2.12. 证书/荣誉
- 数量:上限6张
- 版式:不限
- 格式:jpg格式,web压缩品质60
- 尺寸:分辨率2000X2000像素以内
2.13. 作者肖像照片
- 数量:1张
- 正方形500x500像素,注意圆形裁切
- 横版750x375像素
- 格式:jpg格式,web压缩品质60 注意:尺寸不对的可能会显示变形